|
在本期 XYZ 季刊中,我们将介绍这些设计技巧,并回顾 XYZ 在2023年第一季度的活动。 
在当今数字化时代,优先考虑客户体验变得越来越重要。在竞争激烈的在线市场中,了解您的受众并相应地设计您的网站至关重要。这包括创建一个快速、安全且易于导航的网站。 通过优先考虑客户体验,您可以提高客户满意度、忠诚度和留存率。满意的客户更有可能向他人推荐您的品牌或网站,并成为重复购买的客户。他们还可能留下积极的反馈,有助于吸引新客户并建立对您品牌的信任。 专注于满足受众需求并提供积极的在线体验可以帮助您与竞争对手区分开来。无论是开发业务、品牌还是个人网站,都必须牢记受众需求并相应地设计网站,以最大程度地发挥其影响力。 这就是为什么今年 XYZ 季刊的主题是“优先考虑客户体验与.XYZ”。每个季度,我们都会分享一些技巧,帮助您以客户和网站访问者为中心设计您的网站。我们的重点将是探索可以帮助您优先考虑客户体验的技术。 首先,本季度我们将帮助您采取措施设计一个适用于移动设备的网站。在当今数字化领域,制作一个适用于移动设备的网站非常重要。随着越来越多的人在其移动设备上访问互联网,一个未经优化的移动设备网站可能会导致用户体验不佳和业务流失。优先考虑移动设备友好性可以提高用户参与度、满意度,并最终推动增长。我们将为您提供七个有用的技巧,以帮助您优先考虑移动设备友好性,以及七个 .xyz 网站作为这些技巧的典范。 继续阅读第一部分:“设计适用于移动设备的七个技巧” 或者跳转到第二部分:“XYZ 2023年第一季度回顾”。 技巧 1. 使用响应式网页设计
使用响应式网页设计有助于在所有设备上提供良好的用户体验。由于许多人在智能手机、平板电脑和台式电脑上访问网站,因此确保您的网站针对每个平台进行了优化至关重要。响应式设计可以使您的网站根据用户的屏幕大小调整其布局和内容,确保无论用户如何访问您的网站,都可以获得无缝体验。这种方法可以帮助提高用户参与度,减少访问者放弃您的网站的风险。通过优先考虑响应式网页设计,您可以确保您的网站对所有用户都具有可访问性和吸引力,无论他们使用哪种设备。 

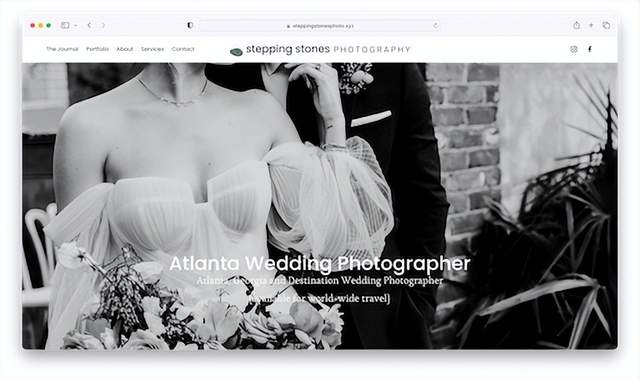
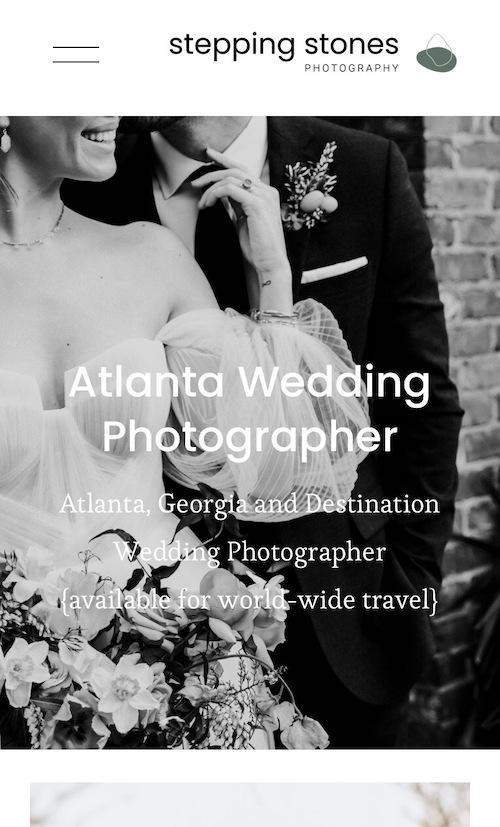
SteppingStonesPhoto.xyz是一个使用响应式网页设计的网站示例,它根据您的设备和屏幕大小来调整其布局。这个网站是由亚特兰大摄影师Maggie Karanja创立的肖像和婚礼摄影服务Stepping Stones Photography的在线主页,展示了潜在客户可以在作品集页面上查看的摄影作品。Maggie分享了情侣、婚礼、肖像和生活方式摄影,这些作品可以帮助客户了解Maggie所提供的全部服务范围。生活方式页面展示了快乐家庭、微笑的孩子和相爱的怀孕夫妇的充满活力的肖像和自然瞬间。无论您使用何种类型的设备或屏幕大小,这些图片都会呈现清晰而生动。SteppingStonesPhoto.xyz使用响应式网页设计,有助于确保无论如何访问该网站都能获得无缝的体验。 使用响应式设计优化您的网站,可以在所有设备上提供无缝的用户体验,使客户更容易与您的品牌互动。随着越来越多的人使用移动设备访问互联网,确保您的网站适合移动设备非常重要,这可以提高客户满意度和留存率。 额外技巧虽然响应式网页设计可以在各种设备上提供最佳的浏览和可用性,但附带的移动应用程序可以提供更加流畅和优化的用户体验。移动应用程序具有各种面向客户的功能,例如推送通知、离线访问以及使用设备特定功能(如相机和GPS)的能力。如果您的客户经常在移动设备上使用,并且正在旅行中,提供一个专门的应用程序可以帮助提高您的品牌可见度和忠诚度。 请查看.xyz社群成员,例如NFT平台POAP.xyz,交易卡平台Alt.xyz和社交加密钱包Tribes.xyz,以了解附带移动应用程序的网站示例。 技巧2:优化图片
你可以通过优化图像的大小来加快网站的加载速度,这对于那些可能有限的移动数据计划或较慢的互联网速度的用户非常有用。优化的图像也可以影响SEO,因为搜索引擎将网站速度视为排名因素。带有准确alt标签的图像不仅可以改善辅助设备上的体验,还可以通过Google Images获得额外的有机流量。此外,用户更愿意与具有高质量图像的网站互动,因此优化图像可以增强整体用户体验,鼓励访问者在您的网站上停留更长时间。 有几种方法可以优化网站的图像: - 压缩图像:压缩图像可以减小文件大小而不影响质量,这使它们在您的网站上加载更快。有各种工具可用,可以在不影响质量的情况下压缩图像。
- 调整图像大小:您可以确保您在网站上使用的图像大小适当,因为大型图像会降低您的网站加载时间。您可以使用图像编辑软件或在线工具将图像调整为适合您网站的正确尺寸。
- 选择正确的图像格式:您选择的图像格式也会影响您的网站加载速度。 JPEG是一种流行的图像格式,提供了良好的质量和文件大小之间的平衡,而PNG适用于需要透明背景的图像。 WebP是谷歌开发的最新图像格式。 WebP可以将图像文件大小减少高达80%,同时保持其质量,这意味着您的网站可以在不牺牲图像视觉吸引力的情况下更快地加载。
- 优化图像文件名和alt文本:您可以为您的图像使用描述性和相关的文件名,并添加alt文本,这有助于搜索引擎了解图像的内容。
通过优先考虑图像优化,您可以使您的网站更快,更易于使用。 

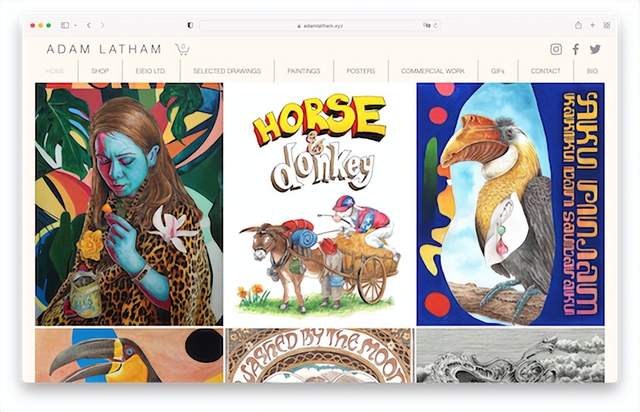
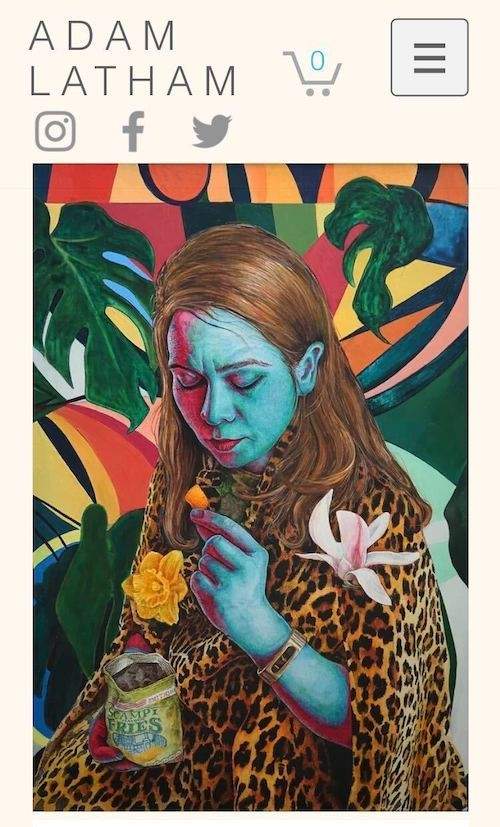
AdamLatham.xyz是伦敦艺术家Adam Latham的个人视觉引人的网站。Adam的艺术作品和商业项目以有组织的方式展示,易于导航。网站的色彩丰富的主页展示了Adam的艺术作品网格,可以按照类别查看,例如绘画和海报。 通过优化他的图像,Adam增强了AdamLatham.xyz的移动友好性。他正在使用Wix网站构建器,该构建器自动将图像转换为WebP格式,从而产生压缩和调整大小的图像,而这些图像保持其质量的同时在网站上占用更少的空间。因此,访问者可以在浏览Adam引人注目的艺术品和项目集合时享受无缝的用户体验和快速加载时间。从他的EIEO Ltd出版项目到他为各种品牌提供的商业作品,Adam的网站提供了他创造性天赋的广泛视野,使潜在合作伙伴和客户可以欣赏他的技能并考虑与他合作。 在您的网站上优化图像对于改善移动友好性、用户体验和SEO非常重要。适当大小和压缩的图像可以增强网站速度,使移动用户更容易浏览您的网站,从而导致客户满意度提高。 技巧3:简化导航
清晰而简洁的导航有助于用户快速找到他们正在寻找的内容,并减少滚动的需要,特别是在移动设备上可能会引起不适。此外,简化的导航可以使你的网站更易于使用辅助技术的残障用户访问。移动友好的导航还可以提高 SEO,因为搜索引擎越来越倾向于在搜索结果中优先考虑移动友好的网站。通过优先考虑在移动友好的网站上提供清晰简洁的导航,你可以改善网站的用户体验。 

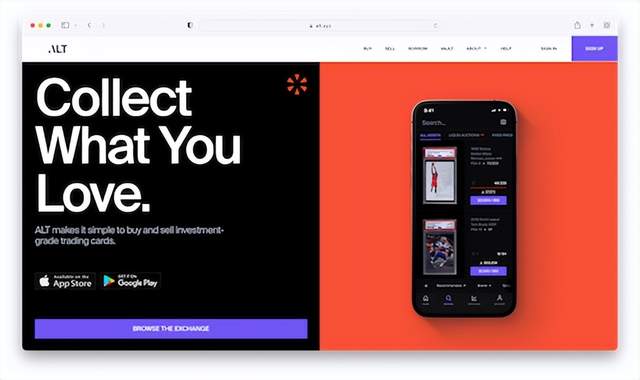
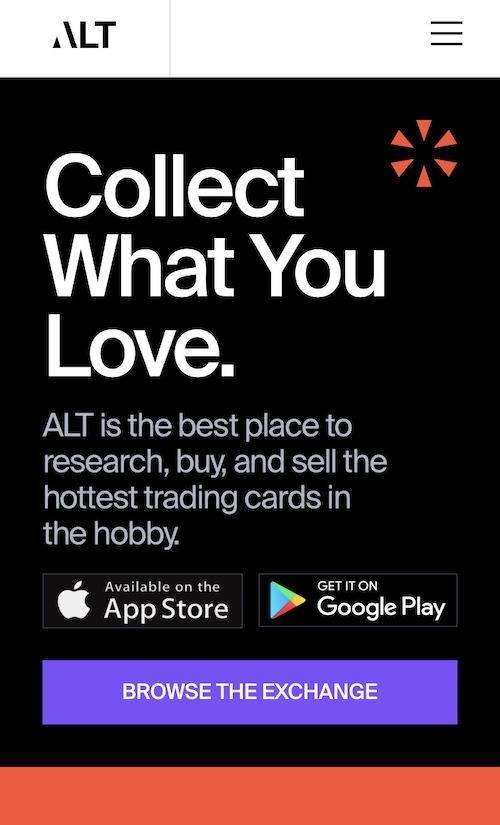
Alt.xyz 是一个备受追捧的替代资产平台,为那些希望研究、交易和安全存储高价值的可收藏交易卡片的用户提供服务。该平台可以在桌面、平板电脑、移动设备或移动应用程序上访问,起初是以体育卡为重点,但现在已扩展到包括非体育可收藏卡片,如口袋妖怪和游戏王卡片。为了提供流畅和用户友好的体验,Alt.xyz 实现了清晰简洁的导航,可以帮助用户快速找到他们正在寻找的内容。 这个创新的平台实现了一个直观的菜单系统来简化用户导航。Alt.xyz 的菜单易于理解,可以快速指引访问者找到他们所需的信息。主菜单包括六个选项:购买、出售、借款、保险库、关于和帮助。 - 购买将访问者引导到固定价格市场和每两周一次的拍卖会,这里有一个经过策划的交易卡片精选。
- 出售帮助访问者在多个市场上达到广泛的收藏家受众,以期达成销售。
- 借款帮助访问者体验平台的新借贷服务——Alt Advance,该服务可以帮助收藏家在最多12个月的时间内借贷其收藏组合价值的最高40%。
- 保险库菜单选项帮助访问者利用平台的免费交易卡片存储系统。
- 关于菜单选项提供访问者了解更多公司信息、浏览可用职业机会以及阅读组织的博客的机会。
帮助菜单选项指引访问者前往专门的支持网站,其中包括可点击的类别,如入门指南、固定价格、流动拍卖等等。 总的来说,Alt.xyz的清晰简洁的导航确保了寻找购买、交易和存储选项的交易卡片爱好者的无缝愉悦的用户体验。 简化并用户友好地设计导航对于增强网站的移动友好性和客户体验是有帮助的。通过实现精简的导航结构,您可以使移动用户更轻松地找到他们所需的内容。这可以优化客户在您网站上花费的时间,为您的品牌创造积极的印象。 技巧4:选择易拼写和输入的域名。
拥有一个易于输入的令人难忘的域名,有助于确保良好的移动用户体验。确保您的域名通过广播测试;如果有人在广播或播客或对话中听到它,它是否令人难忘,易于拼写和输入到他们的移动设备中?通过选择一个简单和易记的域名,您可以让用户更容易地找到并返回您的网站,特别是在他们的移动设备上。 

Fun.xyz是一个令人难忘且易于输入的优秀域名,非常适合确保良好的移动用户体验。这家区块链软件开发公司致力于利用新的区块链技术促进全球经济自由。Fun.xyz正在与Odsy.xyz区块链网络合作,建立跨链钱包基础设施。Odsy.xyz是一个安全且可编程的去中心化访问控制层,可覆盖整个Web3。他们的目标是为开发人员提供新钱包API和协议的基础组件,以为客户提供无缝的体验。 Fun.xyz域名短小、易记、易于拼写,使其成为一个移动友好的域名。值得注意的是,Fun.xyz是一个3字符的域名,由于其短小易记,这种域名长度非常受欢迎。许多3字符的优质.xyz域名仍然可注册,许多标准价格的域名也仍然可以在XYZ注册局域名扩展名中使用,例如.Game、.LOL和 .Quest。在它们全部消失之前,赶紧找到属于你自己的。通过选择像Fun.xyz这样简单且易记的域名,网站所有者可以使用户在他们的移动设备上更容易找到并返回他们的网站。当用户能够轻松记住一个网站的域名时,他们更有可能返回该网站,这可以帮助提高参与度和留存率。 利用令人难忘且易于输入的域名可以创建一个更移动友好的网站,以简化客户在不同设备上的访问。通过使用一个简短而吸引人的域名,您可以为客户体验注入喜悦,并轻松访问、重新访问和分享您的网站。 技巧5. 设计触控操作
在移动设备上设计触控操作可以大大增强网站的用户体验和可用性。由于移动设备主要通过触摸操作,因此在设计时考虑这一点是很有帮助的。使用更大的按钮并确保元素之间有足够的间距可以防止意外点击,并提高网站的整体可用性。此外,为触控操作设计可以提高残障用户或使用辅助技术的用户的可访问性。设计触控操作还可以增强移动友好网站的视觉吸引力和美学效果,从而促进用户参与度。参与度指用户与网站互动和享受的程度。网站参与度越高,用户就越可能停留在该网站上,浏览不同的页面并采取所需的行动。这可以增加品牌忠诚度和用户满意度。在移动设备上设计触控操作可以使您的网站更加用户友好,从而提高参与度水平。 

在移动设备上为触摸设计可以极大地提升网站的用户体验和可用性。由于移动设备主要是通过触摸操作的,因此考虑到这一点是很有帮助的。使用较大的按钮并确保元素之间有足够的间距可以防止意外点击并提高网站的整体可用性。此外,为触摸设计可以改善残障用户或使用辅助技术的用户的可访问性。为触摸设计还可以增强移动友好型网站的视觉吸引力和美学,从而提高用户参与度。参与度是指用户与网站交互和享受的程度。网站越具吸引力,用户就越可能留在网站上,浏览不同的页面并采取所需的行动。这可以导致增加品牌忠诚度和更强的用户满意度。在移动设备上为触摸设计可以使您的网站更加用户友好,从而提高参与度水平。 TheHug.xyz是一个看起来设计为触摸的网站的例子。Web3社群平台TheHug.xyz旨在包容所有Web3创作者,包括在Web3中不太被代表的群体,如女性、LGBTQ+人士、非英语母语者和具有不同种族和族裔背景的人。 TheHug.xyz的移动和平板电脑设计是针对触摸优化的,使用户可以轻松地在智能手机或平板电脑上浏览和与网站交互。使用较大的按钮和足够的间距可以防止意外点击并提高整体用户体验。TheHug.xyz采用了一个大而鲜艳的“登录”按钮,使访问者可以轻松开始使用。该平台还提供了一个易于阅读的“多元化创作者”菜单,让访问者可以轻松探索和支持他们想要庆祝的创作者,包括女性艺术家、LGBTQIA+艺术家、患有慢性病的艺术家等。 在移动设备上设计触控友好的功能可以极大地提高用户体验,改善可用性和可访问性。优先考虑这一方面可以确保客户在使用移动平台时拥有良好的体验。 技巧6. 宣传您的社交媒体账号和联系信息
在你的移动友好型网站上添加社交媒体和联系信息可以帮助提高用户的参与度和可访问性。包括社交媒体图标和链接到你的个人资料可以鼓励用户在多个平台上关注和参与你的品牌,增加品牌的可见性和知名度。此外,突出显示你的联系信息,例如你的企业电话号码和电子邮件地址,可以让用户轻松地与你联系,提高可访问性和客户服务水平。 

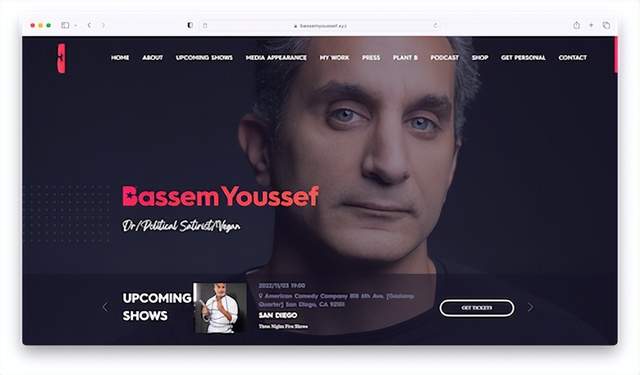
BassemYoussef.xyz是“医生/政治讽刺家/素食主义者” Bassem Youssef的个人网站。熟悉《每日秀》和《斯蒂芬·科尔伯特晚间秀》的粉丝可能会认识洛杉矶的Bassem,他是偶尔会在这些节目中分享他对各种美国事务的看法的嘉宾。在他的祖国埃及,Bassem是自己的讽刺节目《Al-Bernameg》的主持人(他因此获得了“阿拉伯世界的乔恩·斯图尔特”的称号)。 Bassem的网站上有一个联系页面,提供了多种与他联系的方式,包括他管理办公室的电话号码、业务查询的电子邮件地址和他所有社交媒体配置文件的链接。通过在他的网站上突出显示这些信息,BassemYoussef.xyz使潜在的合作伙伴或粉丝能够轻松地与他联系,特别是当他们已经在他们的移动设备上时。这种可访问性在今天快节奏的数字世界中非常有帮助,人们期望立即获得满足并快速得到答复。通过确保网站易于导航,联系详细信息易于查看和访问,BassemYoussef.xyz迎合了他的移动受众的需求。 消费者欣赏通过多种方式发现或与品牌互动的途径。在您的移动友好型网站上包括社交媒体和联系信息可以增加用户互动,并通过优先考虑客户体验促进增长。 技巧7. 使用SSL / HTTPS等安全措施
为了确保您的网站在移动设备上安全可靠,可以添加 SSL 证书并确保您的网站仅通过 HTTPS 加载。需要考虑的是,当您使用手机或平板电脑访问公共 Wi-Fi 时,可能会有黑客或不良分子试图窃取您的信息。超文本传输安全协议 (HTTPS) 使用安全套接字层 (SSL) 或传输层安全协议 (TLS) 协议加密正在传输的数据,确保用户信息安全。通过在移动友好的设计中优先考虑网站安全性,您可以通过保护用户信息来建立与用户的信任。搜索引擎还会优先考虑安全的网站在搜索结果中的排名,因此网站安全性对 SEO 排名越来越重要。 

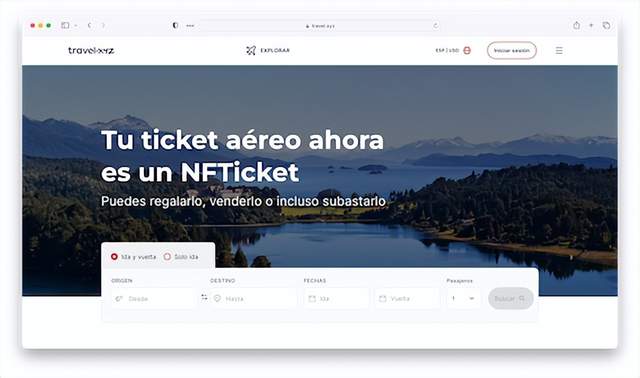
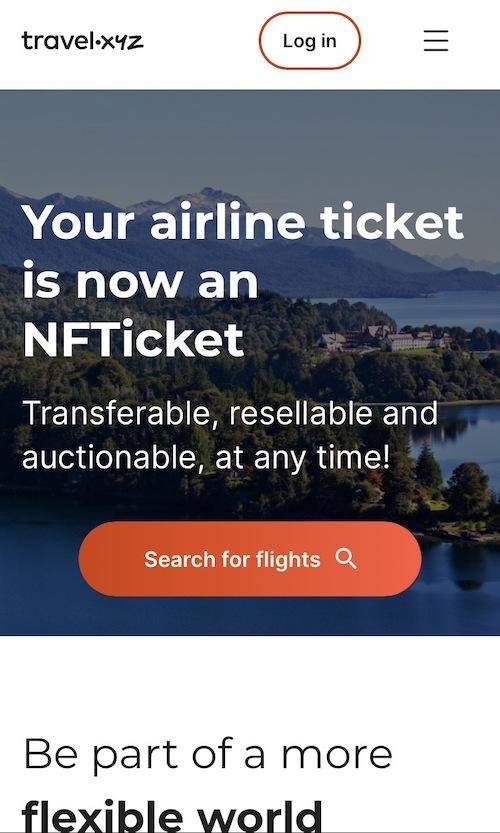
Travel.xyz是阿根廷航空公司Flybondi的Web3售票平台。该航空公司与区块链技术公司TravelX合作开发了他们的创新售票平台。Travel.xyz帮助买家以不可替代的代币(NFT)购买机票,他们将其称为“NFTickets”。 该平台采取了额外的措施,确保其网站对其客户是安全的和适合移动端的。为了保护其用户的敏感信息,Travel.xyz已实施SSL加密。 SSL是建立Web服务器和浏览器之间加密链接的标准安全技术。此加密有助于保护敏感信息,例如信用卡详细信息和个人信息,免受黑客或其他恶意实体的拦截。 Travel.xyz的移动友好的网站设计确保用户可以轻松地在智能手机或平板电脑上访问和浏览网站。这对于希望快速预订航空机票的客户尤其有帮助。通过在其移动友好的设计中优先考虑网站安全性,Travel.xyz正在建立与用户的信任,保护其信息并最终推动参与度。 Travel.xyz接受加密货币和法定信用卡付款,为客户提供了广泛的付款选择。该平台通过一个安全且适合移动端的网站设计,提供了更方便的在线购买机票的方式。这可以帮助客户对其交易感到更有信心。 在移动友好的设计中加入安全功能可以提高用户的信任和信心,并通过增强对敏感信息的保护来优先考虑客户体验。 结语 在今天的数字时代,拥有一个移动友好的网站可以帮助您的网站从众多竞争对手中脱颖而出。由于大多数互联网用户使用移动设备访问网站,优先考虑移动友好性可以增强用户的参与度、满意度和推动业务增长。遵循以上七个 .xyz 网站的例子可以帮助您设计出自己的移动友好网站。同时,将安全特性纳入您的移动友好设计中可以增强用户的信任和信心,并提高对敏感信息的保护。
| 